Elevation
Elevation is a visual effect that can be applied to a component to make it appear to be raised above the surface of the page. It is used to indicate the relative importance of an element on the page.
You can visit original [Material Design Elevation Guideline]
Configuration
Elevation styles come from StyleResource from UraniumUI.Material.Resources namespace. It should be added to App.xaml as a merged dictionary to use it.
<?xml version = "1.0" encoding = "UTF-8" ?>
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyCompany.MyProject"
xmlns:material="clr-namespace:UraniumUI.Material.Resources;assembly=UraniumUI.Material"
x:Class="MyCompany.MyProject.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Styles/Colors.xaml" />
<material:ColorResource />
<ResourceDictionary Source="Resources/Styles/Styles.xaml" />
<material:StyleResource /> <!-- 👈 It should be added right after Styles.xaml -->
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Usage
Elevation can be applied any type of View by using Elevation style classes.
Elevation0Elevation1Elevation2Elevation3Elevation4Elevation5
<StackLayout>
<BoxView StyleClass="Elevation1" Margin="30" />
</StackLayout>
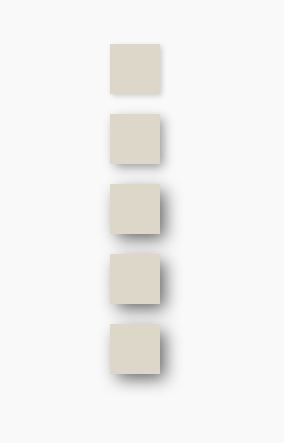
All elevation levels are listed below.
<VerticalStackLayout Padding="50" Spacing="20">
<BoxView StyleClass="Elevation1" />
<BoxView StyleClass="Elevation2" />
<BoxView StyleClass="Elevation3" />
<BoxView StyleClass="Elevation4" />
<BoxView StyleClass="Elevation5" />
</VerticalStackLayout>