Elevation
Elevation is a visual effect that can be applied to a component to make it appear to be raised above the surface of the page. It is used to indicate the relative importance of an element on the page.
You can visit original [Material Design Elevation Guideline]
Configuration
Elevation styles come from StyleResource from UraniumUI.Material.Resources namespace. It should be added to App.xaml as a merged dictionary to use it.
You can check the Colors & Styles Documentation to see howit should be configured.
Usage
Elevation can be applied any type of View by using Elevation style classes.
Elevation0Elevation1Elevation2Elevation3Elevation4Elevation5
<StackLayout>
<BoxView StyleClass="Elevation1" Margin="30" />
</StackLayout>
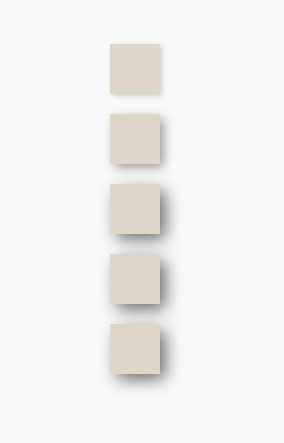
All elevation levels are listed below.
<VerticalStackLayout Padding="50" Spacing="20">
<BoxView StyleClass="Elevation1" />
<BoxView StyleClass="Elevation2" />
<BoxView StyleClass="Elevation3" />
<BoxView StyleClass="Elevation4" />
<BoxView StyleClass="Elevation5" />
</VerticalStackLayout>