Getting Started
Uranium UI is a UI framework for .NET MAUI. It is built on top of the .NET MAUI infrastructure and provides a set of controls and layouts to build modern UIs. It also provides infrastructure for building custom controls and themes on it.
There are 2 ways to get started with Uranium UI:
- Existing Projects
- New projects
New Projects
Uranium UI provides a project template to start a new project with Uranium UI. You can customize the startup project with parameters like icon library, theme, and more.
Install latest templates from NuGet:
dotnet new install UraniumUI.TemplatesCreate a new project:
dotnet new uraniumui-app -n MyProject
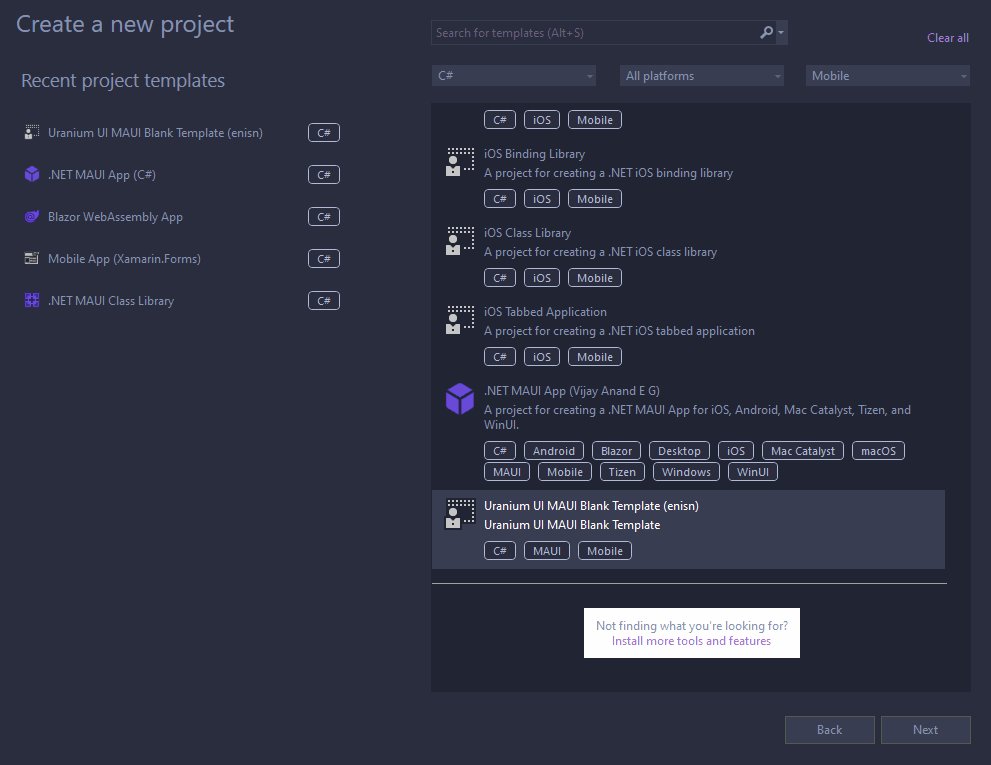
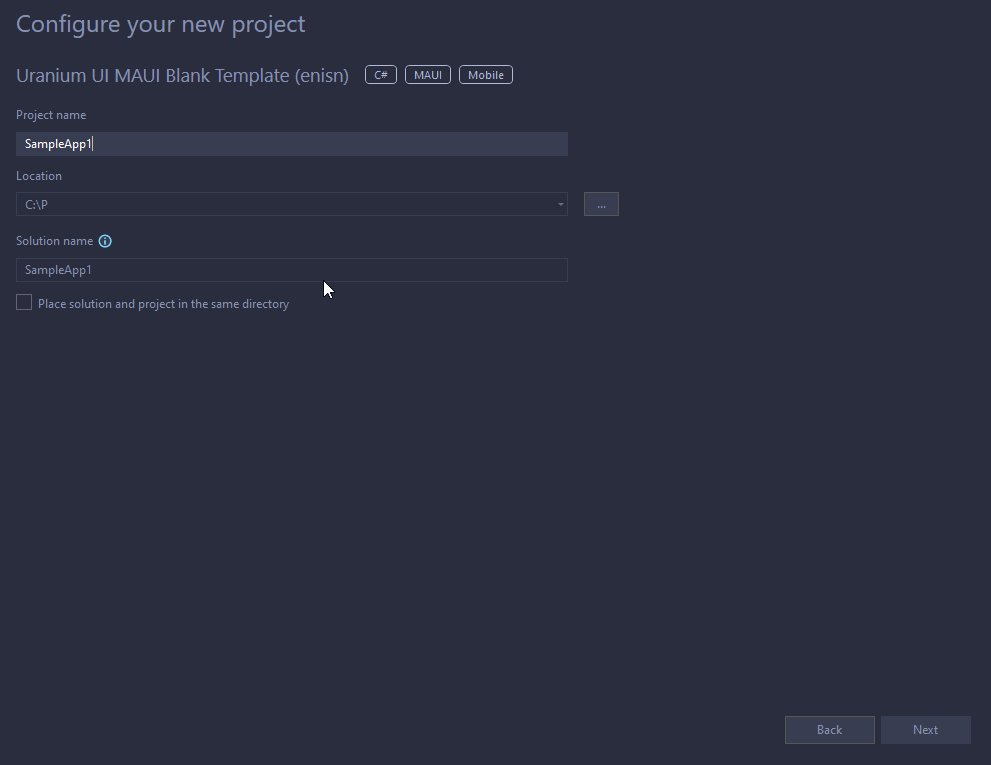
Visual Studio
Also, templates has ide.host.json implementation that allows to create a new project from Visual Studio.
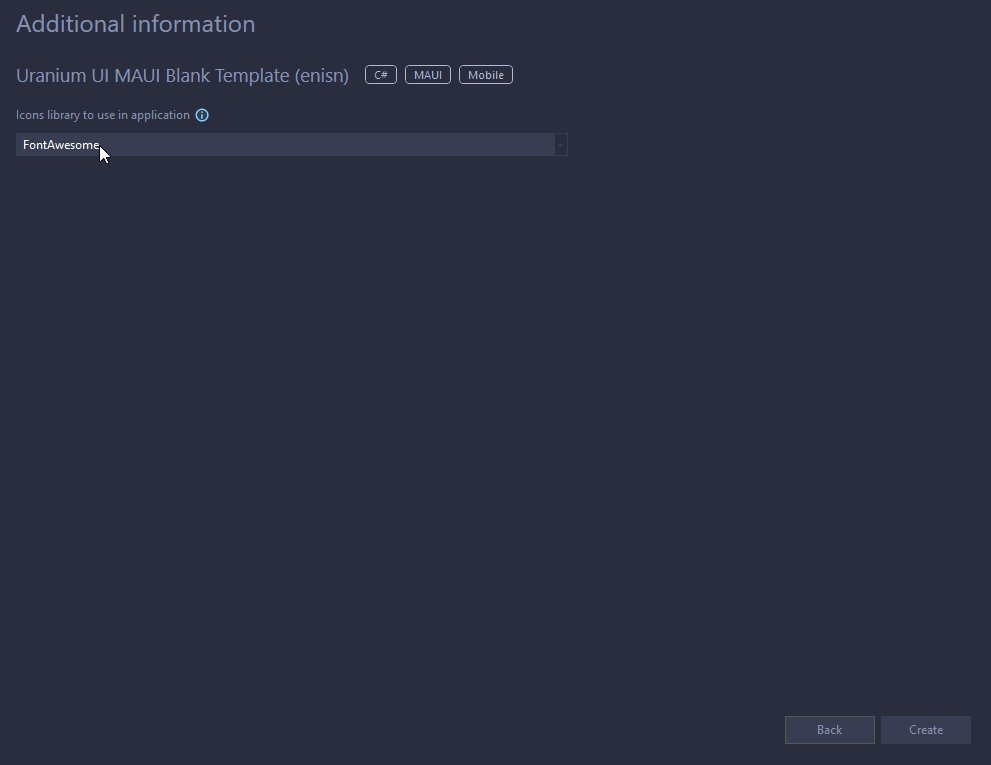
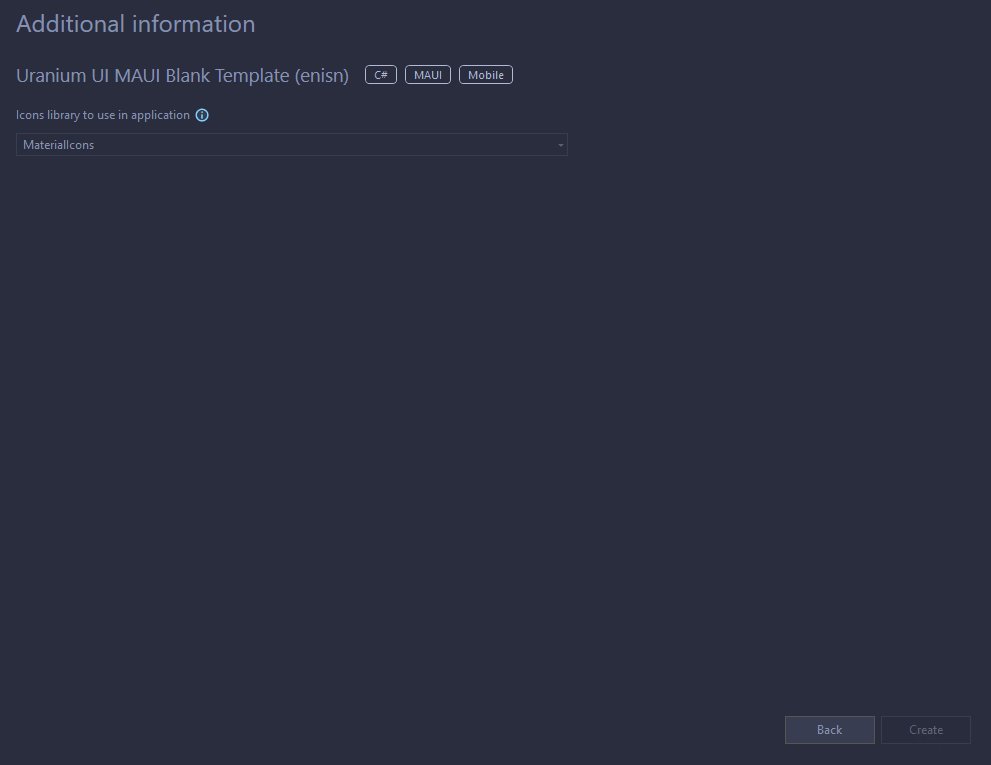
Parameters
icons: Defines icon library to use. Default isMaterialIcons. Available values areFontAwesome,MaterialIcons, andNone.Example:
dotnet new uraniumui -n MyProject -icons FontAwesome
Existing Projects
Install the UraniumUI.Material NuGet package to your MAUI application.
dotnet add package UraniumUI.MaterialUranium UI doesn't include any theme by default. Pick one of the themes and install it. Since there is only one theme for now, you can install UraniumUI.Material directly instead of installing both UraniumUI and UraniumUI.Material.
Go to
MauiProgram.csand add UraniumUI Handlers.UseUraniumUI() .UseUraniumUIMaterial() // 👈 Don't forget these two lines.Go to
App.xamland addColorResource&StyleResourceof Material- Define following xml namespace:
xmlns:material="http://schemas.enisn-projects.io/dotnet/maui/uraniumui/material" - Then define
ColorResourceandStyleResourceinto MergedDictionaries<ResourceDictionary.MergedDictionaries> <ResourceDictionary x:Name="appColors" Source="Resources/Styles/Colors.xaml" /> <ResourceDictionary x:Name="appStyles" Source="Resources/Styles/Styles.xaml" /> <material:StyleResource ColorsOverride="{x:Reference appColors}" BasedOn="{x:Reference appStyles}" /> </ResourceDictionary.MergedDictionaries>You can use your styles to override UraniumUI Material styles with following snippet. Check Colors & Styles Docuementation for more detailed customization.
<ResourceDictionary x:Name="appColors" Source="Resources/Styles/Colors.xaml" /> <material:StyleResource ColorsOverride="{x:Reference appColors}"> <material:StyleResource.Overrides> <ResourceDictionary x:Name="appStyles" Source="Resources/Styles/Styles.xaml" /> </material:StyleResource.Overrides> </material:StyleResource>
- Define following xml namespace:
(Optional) Installing a font icon library is recommended. Choose one of the icons and install it.